※本ページでは、第19回図書館総合展で開催のフォーラム「電子図書館から考える!情報アクセシビリティをめぐる最新動向」(2017年11月9日)について、そのテキスト記録と投影資料を公開しています。
このフォーラムの概要については、こちらをご覧ください。
***
報告者:
木達一仁(株式会社ミツエーリンクス取締役社長(CTO))
植村 要(株式会社図書館総合研究所 特別顧問)
花田一郎(大日本印刷株式会社 hontoビジネス本部)
司会:
盛田宏久(大日本印刷株式会社 hontoビジネス本部 部長)
***
1.開会挨拶
盛田:それでは、お時間になりましたので、本フォーラムを開催させていただきます。本日は図書館総合展の最終日になりますけども、数あるフォーラムの中でこちらのフォーラム、「電子図書館から考える!情報アクセシビリティをめぐる最新動向」におこしいただきまして、誠にありがとうございます。最近、みなさんも「アクセシビリティ」という言葉を、いろんなところでお聞きになることがあると思います。逆にいうと、今の状況がアクセシブルなものなのか、もしくは、アクセシビリティというものがうまく使われているのかというところに課題が多いということだと思います。今日は、そういったことを、このお三方に、最初講演をしていただき、ディスカッションをさせていただき、最終的には、インターネットやIoTを含めてアクセシブルにしていく提言をするところまでもっていければと思います。よろしくお願いいたします。
まず最初に三名を紹介します。私どもの左におられるのが、株式会社ミツエーリンクスの木達一仁さんです。よろしくお願いします。木達さんは、語呂合わせで「ヤサシイ」といったりもするウェブアクセシビリティのJIS X 8341-3という規定の2016年版の原案作成委員として重要な役割をされました。今日は、ウェブアクセシビリティの専門家という立場から基調講演をいただき、いろいろな話を聞けたらと思います。二人目が、植村要さんですね。植村さんは、今は図書館総合研究所の特別顧問になっておりますけど、その前は立命館大学で専門研究員として、電子書籍のアクセシビリティの研究をされていました。植村さん自身が視覚障害をお持ちということで、今日もそういった立場からご意見を頂戴できればと思います。あと、手前勝手ですが、我々、LibrariE & TRC-DLという電子図書館の仕組を作って、皆様に提供しているんですけど、そのプロジェクトマネージャーをしている花田一郎さんです。ちなみに、花田は、図書館情報大学の何期生かです(笑)。よろしくお願いします。
まず最初に、今日の議論のとっかかりとして、本フォーラムの趣旨の説明をさせていただきます。では、植村さん、お願いします。
2.趣旨説明
植村:植村です。よろしくお願いします。今日、このフォーラムを企画させていただきました趣旨を簡単にご説明させていただきます。まず、後ほど基調講演をいただきます木達さんは、もともとウェブアクセシビリティの専門家でありまして、必ずしも電子書籍や電子図書館のアクセシビリティという分野で仕事をしてきた方ではありません。ですが、今後、木達さんのようにウェブアクセシビリティを専門にしてこられた方が、電子書籍、電子図書館のアクセシビリティを考えるうえで、重要な役割を果たされると考えています。そこで、今回、ウェブアクセシビリティの専門家である木達さんをお招きして、一緒に議論できればと考えました。
それでは、この表をご覧いただきたいと思います。お手元にお配りさせていただきました資料1「関連諸機関の経緯」というものです。これは、障害者権利条約関連、DAISY、W3C。このW3C(World Wide Web Consortium)は、ウェブの標準化を進めています国際的な団体です。それから、国内の規格であるJIS規格。そして、JISのガイドラインである総務省ガイドライン。そして、著作権法、図書館界という六つの機関の動きを年表にしたものです。この6つは、これまでばらばらに動いていたわけです。例えていうなら、これまで障害者関連の法制度は、図書館やウェブなどと関係なく動いてきました。あえていうなら、DAISYと関係してきただけです。あるいは、図書館関係の法制度は、ウェブなどと取り立てて関係なく動いてきました。ですが、近年、様々な法制度ができてくることで、これらの6つが重なる領域が出てきました。それが、電子図書館だと考えています。
つまり、表の一番左にあります障害者権利条約ができ、国内では、障害者基本法が改正され、障害者差別解消法が施行されました。この過程で、図書館界では、IFLA(International Federation of Library Associations and Institutions)がアクセシブルな図書館情報サービスについての宣言をしたり、ユネスコがこのIFLA宣言を承認して障害者権利条約に言及したりということがあって、障害者関連の法制度と図書館界の動向とが、ここで結びついてきます。それは、国内の法制度として結びついたというだけでなく、国際的な動向があって結びついてきたというものです。一方、ウェブ業界の動向として、表の左から3つ目にありますW3Cが策定したウェブアクセシビリティのガイドラインが国際標準であるISOとして発行されました。そして、JIS規格は、国内のものですが、独自の指針として制定した規格であったものを、ISOの規格と一致させるという動きが起こってきました。ここで、ウェブについての国内の動向と国際的な動向とが重なってきます。これらの図書館界とウェブ業界の動向とが、どうして重なってくるかです。表の左から2つ目にありますDAISYの動向のところを見ていただければと思います。DAISYは、もともと視覚障害者用のコンテンツとして作られたフォーマットですが、電子書籍の国際的な標準を作っていますIDPF(International Digital Publishing Forum)が、電子書籍のフォーマットであるEPUBにDAISYを採用します。このIDPFが、2017年の始めにW3Cと統合されました。つまり、電子書籍の規格を作っている団体と、ウェブの規格を作っている団体とが一緒になってしまったわけです。これは、EPUBという規格が、もともとウェブの技術によって作られており、もともと同じだったからです。そうすると、ウェブが電子書籍の規格と結びつき、電子書籍ですので電子図書館という形を通して図書館界とも結びついてきたということになります。このように、これまで別々だった6つの動向が電子図書館のアクセシビリティを考えるうえでは重なってくるわけです。このように、ウェブの技術が電子図書館にも関係しているということで、電子書籍、電子図書館のアクセシビリティを考えるために、今回、木達さんをお招きしたということになります。
では、次の表、資料2をご覧ください。「電子書籍・電子図書館・電子教材等のサービス配置」という表です。DAISYを初めとして、図書のアクセシビリティを考えるとき、伝統的には視覚障害者がどのように本を読むかということが中心に考えられてきました。ですが、電子書籍、電子図書館のアクセシビリティを考えるとき、確かに視覚障害者がどのように本を読むかという環境づくりが意識されてはいるものの、全ての人が情報にアクセスするということが視野に入ってきました。そのことを、この表で示しました。これは、主に著作権との関連でお示ししました。
まず、公開された資料群、権利制限下で作られているもの、そして、権利の許諾を得て作っているものという形で分けてみました。公開された資料群というのは、著作権の保護期間が終了してウェブなどで公開されているパブリックドメインのものなどです。次に、権利制限下というものです。これは、著作権法第37条によって、著者の権利を制限することで、視覚障害者等の読書環境を整備するために用いられている規定です。これは、ボランティアさんが点訳・音訳をして、視覚障害者等が利用できるようにするというものです。これは、サピエ図書館や千葉県立西部図書館など、一部の図書館で行われています。次に、権利の許諾を得て利用できるようにするというものがあります。権利を持つ著者と契約することで利用するものです。これには、機関経由のものと個人経由のものとがあります。機関経由のものとしましては、LibrariE&TRC-DLやOverDriveなどがあります。個人経由のものとしましては、Kindleなどがこれに当たります。これらは、著者から許諾を取って利用するものですので、先ほどの著作権法第37条の権利制限下で行うものとは、全く異なる形で利用されるものです。権利の許諾を取って利用するものは、利用者が視覚障害者等に限定されるものではなく、全ての人ということになります。そうすると、全ての人が利用しやすい形で、環境を作っていかなければならないということになります。アクセシビリティというと、従来、視覚障害者を中心に考えられることが多かったのですが、このようにアクセシビリティという語が示す範囲が、徐々に広がっている状況にあります。この表では、コンテンツをどのように作るか、あるいは流通させるかということを、著作権との関連で分類してお示ししました。
従来、アクセシビリティというと、このようにコンテンツのことだけに注目されてきました。しかし、電子書籍、電子図書館を読もうとするときに利用するのはコンテンツだけではありません。本を検索するときにはウェブでOPACなどを利用するわけですし、そして、電子書籍を開くためにはビューワーを使います。ということで、この後のディスカッションにおきましては、コンテンツに偏ることなく、ウェブとビューワーについても、一つ一つ緻密な議論をしていきたいと考えています。今日は、このような趣旨で、フォーラムを企画させていただきました。
盛田:どうもありがとうございました。資料2につきまして、少し補足しますと、いわゆる電子書籍は今、50万点くらいあると言われています。そのうち、アクセシブルなものがどれくらいあるかというと、僅か12万点くらいしかないんです。残りが何かというと、フィックス型といわれるもので、画像の貼り付けです。今、買われているものは、マンガが主流でして、フィックス型で提供されています。アクセシビリティという観点でいうと、これらはアクセシブルではないということになります。今は、アクセシブルなものは文芸ものを中心に作られています。それが、先ほど言っていましたEPUBというフォーマットで作られています。逆にいうと、EPUBがどんどん作られていくと、アクセシブルなコンテンツが増えていくということになります。
あと、資料1につきましては、いろいろな規定に重なるところができてきているという話が、植村さんからありました。次は、まさしくそこに携わっておられる木達さんから基調講演をいただきたいと思います。標題は、「Webと出版の融合で高まる情報アクセシビリティ向上への期待」です。木達さん、よろしくお願いします。
3.基調講演
木達:ご紹介にあずかりました株式会社ミツエーリンクスの木達と申します。基調講演ということでちょっと硬いんですけども、後に続くディスカッションの前座ということで、私のほうから、さらに堅苦しいテーマでお話をしたいと思っております。
私の自己紹介につきましては、今日、大変僭越ながら、皆様のお手元にミツエーリンクスの広報誌をお配りさせていただいております。私の顔写真がデカデカと映っておりまして、大変恥ずかしいんですけども、そちらのほうをご覧いただければと思っております。
早速ですけれども、今日、この会場にいらっしゃる方で、どれだけアクセシビリティという言葉に耳なじみがあるかということは、私には分かりませんけれども、この言葉は、英語のアクセスするという動詞と、アビリティ、能力という言葉が合体してできたととらえていただければよろしいかと思っております。何がしかにどれだけアクセスできるかの度合いのことを指す品質指標と考えていただければと思っております。基本的には、あらゆる商品やサービスが備えるべき品質であると考えております。使えるかどうか、使いやすいかどうかということです。
似たような言葉に、ユーザビリティという言葉があります。そもそも、○○ビリティという言葉には種類があるんですけれども、ユーザビリティというのは、どちらかというと、対象とするユーザー、あるいは、対象とする利用状況というものに限定があります。一方、アクセシビリティというのは、全てのユーザー、全ての利用状況における使いやすさ、使えるかどうかと考えていただければと思います。
電子書籍の世界に比べ、ウェブの世界は、比較的アクセシビリティ対応が進んでいるといわれていますけれども、しかしながら、20年前、15年前は、実はそれほどアクセシブルではありませんでした。例えば、Internet Explorerと、Netscape Navigatorという、当時の二大ブラウザーがシェアを競う中で、一つのウェブ標準に基づいて対応するということが、なかなか進まなかった時期がございました。あるいは、マイクロソフト独自の規格を声高に主張して、ウェブの標準を使っていこうという機運が高まらなかったという状況があります。
一方で、障害をお持ちの方が利用される支援技術、これはAssistive Technology、ATと呼んでいますけれども、こういったものも20年前は、PC環境に標準搭載されていなかったという状況があります。例えば、視覚障害の方がお使いになるスクリーン・リーダー、これは画面の情報を音声化して読み上げるソフトです。あるいは、弱視の方がお使いになるズーム機能、ズーム表示。そして、色覚に障害をお持ちの方が使われるであろうハイコントラスト表示ですとか、あるいは、片方の耳が聞こえない、聞こえにくいという方のためのモノラルオーディオ。こういった機能は、いまやほとんどのスマートフォンに搭載されていると思うんですけども、これは、15年前、20年前、標準的ではなかった機能です。
その後、ウェブアクセシビリティは、様々な方々のご努力によって前進し始めます。特に大きかったのは、障害当事者の方々の声ですとか、あるいは法律です。特に有名なアメリカの法律を二つ挙げておりますけれども、セクション508。これは、リハビリテーション法508条と呼ばれている法律です。そして、ADA。これはAmericans with Disabilities Act、「障害を持つアメリカ人法」という法律がありますけれども、こういった法律を背景として、世の中全体、そして、情報のアクセシビリティを高めていこうという機運が高まってきました。そしてまた、ウェブを使うためのデバイス、ユーザー、ウェブを利用する状況、コンテキスト、こういったものの全てが多様化してきたという時代背景も、アクセシビリティの向上を後押ししてきています。28年前にウェブが生まれた当時は、一部の研究者がワークステーションで使うだけのものでした。それがいまや、みなさんご存知のとおり、あらゆる人々がスマートフォンやPC、様々なデバイスを使って利用するという、大きな変化が起きています。その中で、障害者や高齢者の方々もウェブを使うということで、様々な支援技術や機能が、様々なデバイスに搭載されたという経緯があります。
こちらは、ADAの法律のウェブサイトですね。詳しくお知りになりたい方のために、お手元の資料にURLも印刷してございます。障害を持つ方々の権利を守るという法律です。一方、セクション508というのは、情報に関するものでして、特に公共調達に関する強い縛りを設けております。アメリカ連邦政府、州政府、公的機関が調達するシステムに関しては、従業員の方が障害をお持ちであっても使えるべき、使えなければいけない、そういうものを調達しなさいということを求めています。
また、ウェブ制作者、いわゆるデザイナー、開発者の方々の中でも、自助努力の中で、この標準を使い、アクセシブルにしていこうという活動が盛んになってきました。2003、4年ころ、Web Standards Projectというプロジェクトがありまして、そこがブラウザーベンダー、マイクロソフトと一緒になってウェブ標準というものを盛んに宣伝して、一緒になって1つの標準に基づいたコンテンツ制作を進めようという話を進めてきました。
そしてまた、植村さんのお話でも出てきました標準化団体W3C、様々なウェブの標準を作っているコンソーシアムがありますが、この中に、WAI、Web Accessibility Initiativeというサブグループがあります。ここが、アクセシビリティに関する様々な活動に取り組んでいまして、特に重要なのが、ガイドラインであります。今、大きくは3つがあります。ウェブコンテンツに関するアクセシビリティガイドラインとしてWCAG。おそらく、これが一番有名ですけども、実は他にもATAG。これは、Authoring Tool Accessibility Guidelinesというもので、CMSとか、Dreamweaverといった様々なエディター、オーサリングツールのアクセシビリティに関するガイドライン。そして3つ目が、UAAGとありますけれども、これはUser Agent Accessibility Guidelinesということで、ウェブブラウザーですとか、メディアプレイヤーですとか、ウェブコンテンツを表示するソフトであるアプリケーションに関するアクセシビリティ、これを規定しているガイドラインがございます。中でも、ウェブコンテンツに関するガイドラインであるWCAGが、非常に重要なわけです。ちなみに、これは、The Web Standards Projectのサイトの紹介ですね。実は、私もこのメンバーの一人として、当時、このサイトは、とっくの昔に更新が止まっていますけども、ブログの記事を日本語訳して、会社のサイトに掲載するなどしていました。
こちらが、W3C、WAIのトップページです。W3Cは、国際標準を作っている組織ですから、公用語が英語になっています。従いWCAG 2.0という仕様も、英語で書かれているので、英語の不得手な方、私も含めてですけど、なかなか読みにくい。特に仕様というのは、表現が堅苦しくて難解だと評判なんですけども、日本語に関しては、ウェブアクセシビリティ基盤委員会で訳をして、かつ、公開もしておりますので、どなたでも自由にご覧いただけるという状態になっております。
そして、WCAG 2.0というガイドラインは、できたのは2008年ですけど、その4年後の2012年にとても大きなイベントがありました。ISOの標準になったということです。W3Cが作る様々な標準ですとかガイドラインというのは、基本的にデファクトスタンダードと呼ばれる事実上の標準というもので、それほど公的な性格はありません。一方、ISOの標準というものは、デジュール標準と呼ばれている標準でして、公的な性格が強いもので、国や政府が調達仕様に使いやすい、あるいは、教育分野でも使いやすいものだということが言われています。WCAG 2.0は、ISOで標準化されたということが非常に大きな動きです。
一方、日本国内の話をします。日本には、先ほど、植村さんも言及されましたJISの規格があります。ウェブコンテンツのアクセシビリティに関する企画として、JIS X 8341-3ですね。これは、盛田さんも先ほど、ヤサシイとおっしゃってましたけども、そういった規格番号が付けられています。これが2004年に作られて、以後2回の改正を経て、ようやくといいますか、ついにといいますか、WCAG 2.0と完全一致を果たしました。2004年当時は、日本独自路線の内容だったんですが、ついに2016年版は、ISOの標準と一致規格となり、つまり、イコールで、WCAG 2.0と一致したということになっています。
こちらが、ウェブアクセシビリティ基盤委員会のトップページです。waic.jpという比較的短くて覚えやすいアドレスになっていますので、ぜひ後ほど、ご覧いただければと思っております。
他にも様々な省庁、公的機関がウェブアクセシビリティに盛んに取り組んでいます。特に総務省さんのほうでは、公的機関向けに、昔は、「モデル」という名前だったんですが、今は名前が変わりまして、「みんなの公共サイト運用ガイドライン」というガイドラインを作り、配布しています。同時に、アクセシビリティがどれくらいできているのかという品質チェックツールでありますmiCheckerを無償で配布するという取り組みをされています。こういった諸々の背景には、これも植村さんが言及されました障害者差別解消法の施行が非常に大きかったと思います。障害者を差別してはいけないという国連の条約を、日本も批准し、その国内法整備の一環としてこの法律が作られ、昨年4月から施行されています。障害者の方に対して、障害を理由とした差別をしてはいけないという禁止、これは一番大きな柱でありますけども、同時に、障害当事者の方から求めがあった場合には、合理的配慮をしなければいけないとされています。この合理的配慮には、二つの種類がありまして、公的機関は法的義務、民間事業者は努力義務ということで、同じ義務なんですけども、トーンが違うというところが特徴になっています。
こちらが、総務省さんのページの紹介です。運用ガイドラインを配布しています。ここからもmiCheckerをダウンロードすることができます。そして、障害者差別解消法につきましては、内閣府さんのほうにページがあります。ここに行っていただけると、法律の全文もお読みいただけます。
ウェブコンテンツは、そもそも非常にアクセシブルにしやすいという特性があります。そもそも、デジタルコンテンツは形を伴わない無形物ですから、柔軟に形を変換することができる。ゆえに、アクセシブルにしやすいというところがあるんですけれども、ウェブは、また特別にアクセシブルにしやすいと思っています。理由は、ユーザーエージェント、いわゆるウェブブラウザーのようなものが、コンテンツとユーザの仲立ちをしてくれるんです。良きに計らってくれるんです。つまり、ユーザーが使いやすいように、形を変換することができます。音声で出力する。点字で出力する。あるいは、画面に表示する。そういった多様な出力ができるということなんですね。そしてまた、支援技術を必要とする障害当事者の方々は、ATもUAに加わってコンテンツを処理しますので、処理した結果を、ユーザーは使うことになります。これが、いわゆる紙の書籍、紙の新聞といった印刷媒体との大きな違いだと捕らえています。ソフトウェアが仲立ちしてくれるということですね。
そして、ウェブコンテンツについて、非常に大きなメリットが、機械可読性という性質です。これは、英語にすると、machine readabilityという言葉になるんですけども、つまりはソフトウェアが適切に解釈して変換できるかどうかという度合いのことをいいます。これによって、様々な環境でも同じコンテンツが利用できる、利用しやすいということを、担保しやすくなっています。そういった意味で、ユーザーが自らの希望によってコンテンツをカスタマイズしやすい。つまり、自身のニーズを満たしやすいということは、これは、実はとりもなおさずアクセシブルであるということがいえます。
ここから書籍の話に移っていきます。電子書籍のフォーマットには、複数の種類があります。特に今後普及が見込まれるものとして、EPUBがあります。先ほど、ご紹介がありましたように、IDPFという団体が策定していたのですけれども、これは、実は、中身はウェブ技術の塊なんですね。ウェブコンテンツ、HTMLファイル、CSSファイル、もしくは画像ファイルなどを、一定のルールに従ってzipに固めてワンパッケージにしたものをEPUBとして配布できるようにしたというのが本質です。このEPUBを作ってきたIDPFが、今年の2月1日をもってW3Cと正式統合を果たしています。今後は、Publishing@W3Cという枠組みの中で、新しい規格、あるいはメンテナンスをしていくということが発表されています。
これは、IDPFのウェブサイトです。もしかしたら、電子書籍に詳しい方は、ご覧になっているという方もいらっしゃるかもしれません。
こちらが、W3Cのプレスリリースです。W3Cでは英語が公用語とお話ししましたが、ここは、部分的に日本語訳で掲載されています。それだけ大きなイベントだったんだろうと解釈しています。
そして、こちらがPublishing@W3Cのページです。今、ちょうどまさに11月9日、10日の二日間、サンフランシスコでデジタル出版に関するカンファレンスをやっていまして、これも何かの一つのご縁かなと感じています。
EPUBコンテンツについては、ウェブアクセシビリティと同様に、アクセシブルにEPUBコンテンツを作るためのガイドラインというものが存在していて、そのバージョンが今、1.0というものが存在しています。どういう状態をもってしてEPUB出版物がアクセシブルだといえるかの要件の一つには、WCAG 2.0への適合というものが挙げられています。それくらいにEPUBとウェブコンテンツというものは違いがないということがいえるのかと思います。この部分の取り組みについては、今後、Advanced Publishing Laboratoryという取り組みがございまして、ここが重要な取り組みをなさっていくのかなと、個人的に期待をしているところです。
こちらがEPUBアクセシビリティ1.0のスペックのページです。やはり英語で書かれているんですけれども、実は日本語訳が存在します。これは、ウェブアクセシビリティ基盤委員会ではなく、今日この会場にもいらしている吉村渉さんが翻訳されたものがありますので、こちらも、みなさんご自由にご覧いただけると思います。
そして、こちらが慶応大学の中に作られて、既に活動を開始していらっしゃるAdvanced Publishing Laboratoryのご紹介です。日本でも非常に有数の出版社様が多数参加されていまして、今後のデジタル出版の将来を研究なさるんですけれども、その柱の一つには、アクセシビリティが明確に定義されていまして、今後、非常に重要になってくると思います。
紙の書籍でまだ電子書籍になっていない書籍は、もちろんごまんと存在すると思うんですけれど、私は、そこをとても急ぐべきだと思っています。なぜデジタル化するか、ウェブ技術を適用するかということに関してですけれども、デジタル化することによって、アクセシブルにする、誰もが利用できるようにするためのコストのハードルが激的に変わるんです。それは、一つには、物理的な制約が加わりにくいというデジタルコンテンツに共通する特性もあります。また、機械可読性、つまり、ソフトウェアが読み取ることによって様々な出力、あるいは入力に耐えうるということが期待できると思っています。昨日、Amazonからエコーというスマートスピーカーが発表されましたけれども、ああいった音声UIを使ったデバイスも、今後ひょっとすると普及していくかもしれないという中で、ますます機械可読性というものは大事になると思います。
そして、ウェブ技術を応用することのメリットです。ウェブアクセシビリティは、まだ道半ばではありますけども、先行した形で進んできていますので、様々な仕様が利用できる状態にあります。なので、ウェブアクセシビリティで培われたノウハウですとか、ウェブ技術に対応したソフトウェアをそのまま使いやすいということも、ウェブ技術を使うことの一つの大きなメリットです。EPUBは、ウェブ技術を包含したスペックとして、非常にうまく作られていると思います。これによって、より低コストで多様なユーザニーズ、その中には当然、障害者や高齢者の方のニーズも含みますけれども、多様な使い方、使われ方に対応していくことがしやすくなるだろうと期待しています。
最後になりますけれども、これは、私は本気で信じていることなんですけれども、豊かな社会とは何か。それは、もちろん人の数だけ答えがあると思いますが、様々なニーズに応えて情報が流通できる社会というのは、私の中で明確に豊かな社会であると信じています。具体的には、誰でも、いつでも、どこでも、どんなデバイスでも、個人の好きな設定でもって、同じ情報を利用できる社会であります。最後のほうで触れましたウェブと出版の融合。ホリエモンさんがフジテレビを買収云々の頃には、ウェブと放送の融合ということが盛んに言われていましたけれども、今まさにウェブと出版の融合が進みつつあるということを、みなさん、ぜひご認識いただきたいと思っています。これによって、障害をお持ちの方にとっての教育であるとか、就労、そして自立が推進していくことによって、経済効果も十分出てくると思っています。これまで、どうしてもアクセシビリティ対応といいますと、障害をお持ちの方も使えるようにということで、上乗せのコストのようにネガティブな見方が、一般的に多かったと思います。そうではなくて、むしろ中長期的には、そこから十分経済的なリターンが見込めるんだという、経済合理的なアクセシビリティ対応ということを、ぜひみなさんと実現していきたいと思っています。
ありがとうございました。
盛田:どうもありがとうございました。大変理路整然としたお話しでしたが、みなさん、ちゃんと付いていけてますか(笑)。
今日のポイントはいろいろあるんですけど、ウェブと出版の融合というのは、我々のテーマでもあります。これは、障害者の方のためだけではなく、アクセシブルなものを提供するということをしていかないといけないと思います。今は出版業界も2兆円を切って1兆6千億円くらいしかないんですよ。DNPは、雑誌をそうとうやっていますけど、雑誌の減りようたるや目を覆わんばかりのすごさです。みなさんも電車の中で雑誌を見ておられる人を見かけることが減ったと思いますけど、そういうこととアクセシビリティということは、無関係ではないと思います。
先週、東洋大学でも電子書籍のアクセシビリティに関連するセミナーがありました。教育の世界でも、お子さんがいらっしゃる方はわかると思いますけど、学校にこんなに大量の重い本をバッグに詰めて持っていきますよね。あれを、このまま放っておいてよいものかと思います。電子にすると使い勝手が良いのに、なかなか世の中そうはなっていないんですね。日本だけが取り残されているという感じもします。昨日のニュースにも、こんなショッキングなニュースがありました。これは障害者の方ではないんですけど、子どもの不読率、要するに1カ月に本を1冊も読まないという小学生は5.6%、中学生は15.0%、高校生は50.4%というニュースがありました。高校生でいいますと、これは、実は6.7%改善していまして、昨年は57.1%が1冊も本を読まないという状況だったんですね(全国学校図書館協議会「第63回学校読書調査」)。そういうことを考えると、アクセシビリティということもありますし、我々からすると打倒YouTubeというようなことで、YouTubeからどうやってウェブと出版の融合というところへ彼らを引き込んでくるかということが、一つのテーマにもなるかと思います。
それでは、残りの時間でこのお三方にディスカッションをしていただきます。冒頭にありましたように、我々は電子図書館の仕組みを提供していますので、これを事例として、一つはウェブはどうなのか、もう一つはコンテンツ、そしてコンテンツを見るためのビューワーがどういう状況かということと、今後どうすべきかということを、アクセシビリティという観点から議論し、会場のみなさんと共有できればと思います。
それでは、ウェブについての議論に入っていきたいと思います。まず、うちの花田から、ウェブについてのとっかかりを説明しながら議論に入りたいと思います。
4.ディスカッション
4.1.ウェブ
花田:改めまして、ご紹介にあずかりました大日本印刷株式会社の花田と申します。本日は、お忙しい中、ご来場、どうもありがとうございます。我々が実際に提供していますサービスを事例として、議論させていただき、みなさんと共有できればと思います。
今、画面に映させていただいているのが、大日本印刷が図書館流通センターを通じて、主に公共図書館向けに提供していますLibrariE & TRC-DLという電子図書館サービスの画面です。ご導入いただいた図書館さんには、それぞれの図書館にこういうテナントが立ち上がります。下のほうには、いくつか書影が並んでいますが、これは、図書館がご購入くださった電子書籍です。利用者さんには、この中から本を選んで借りていただき、お読みいただくというものです。このサービスを通じて電子書籍を利用することができる方の範囲は、図書館ごとに定めていただくことになっています。そして、各図書館から利用者にIDとパスワードを発行するという仕組みになっています。紙の本の図書館でも、本を購入し、図書館ごとに利用者の範囲を定めています。電子図書館でも、それと同じ仕組みを採用しています。
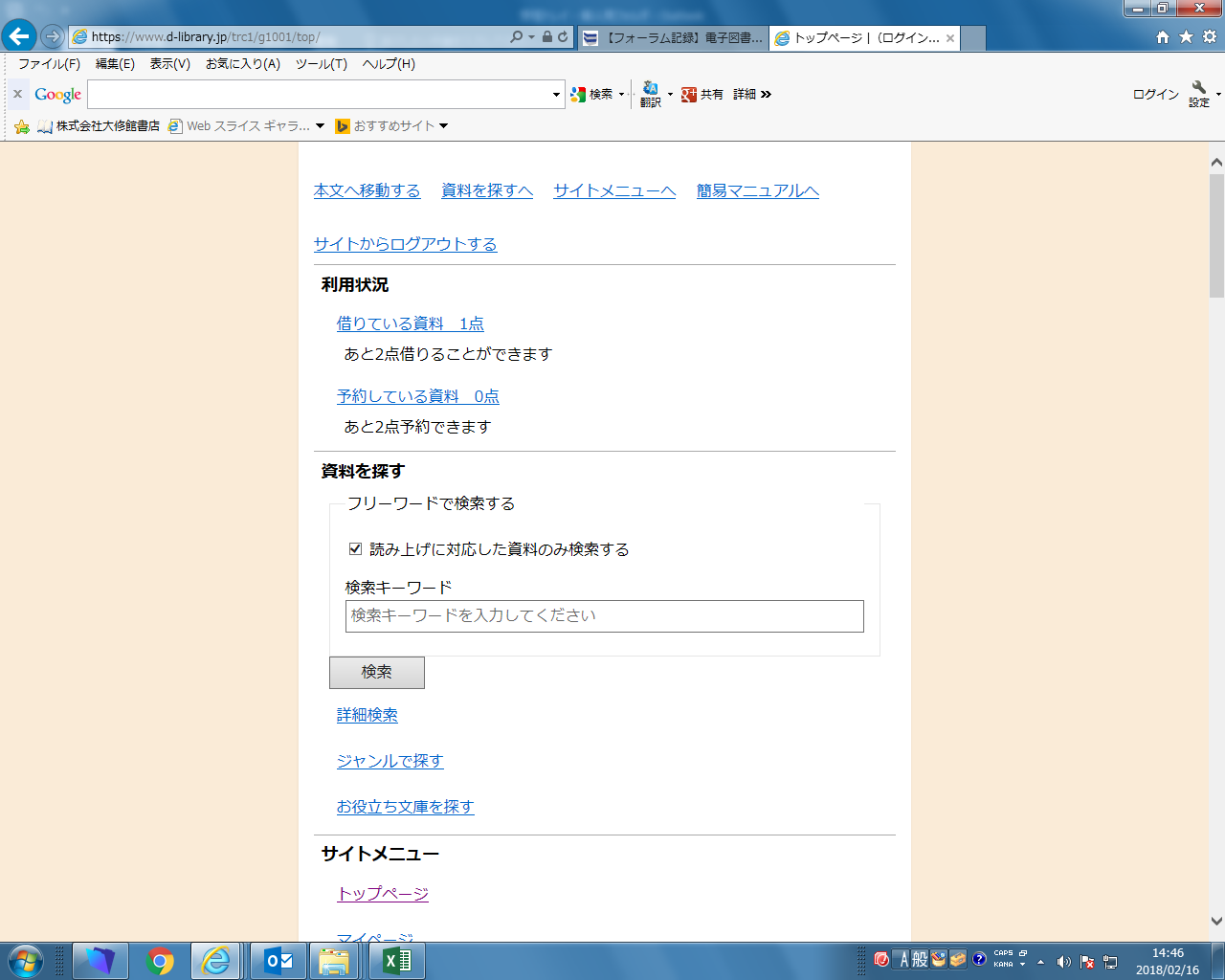
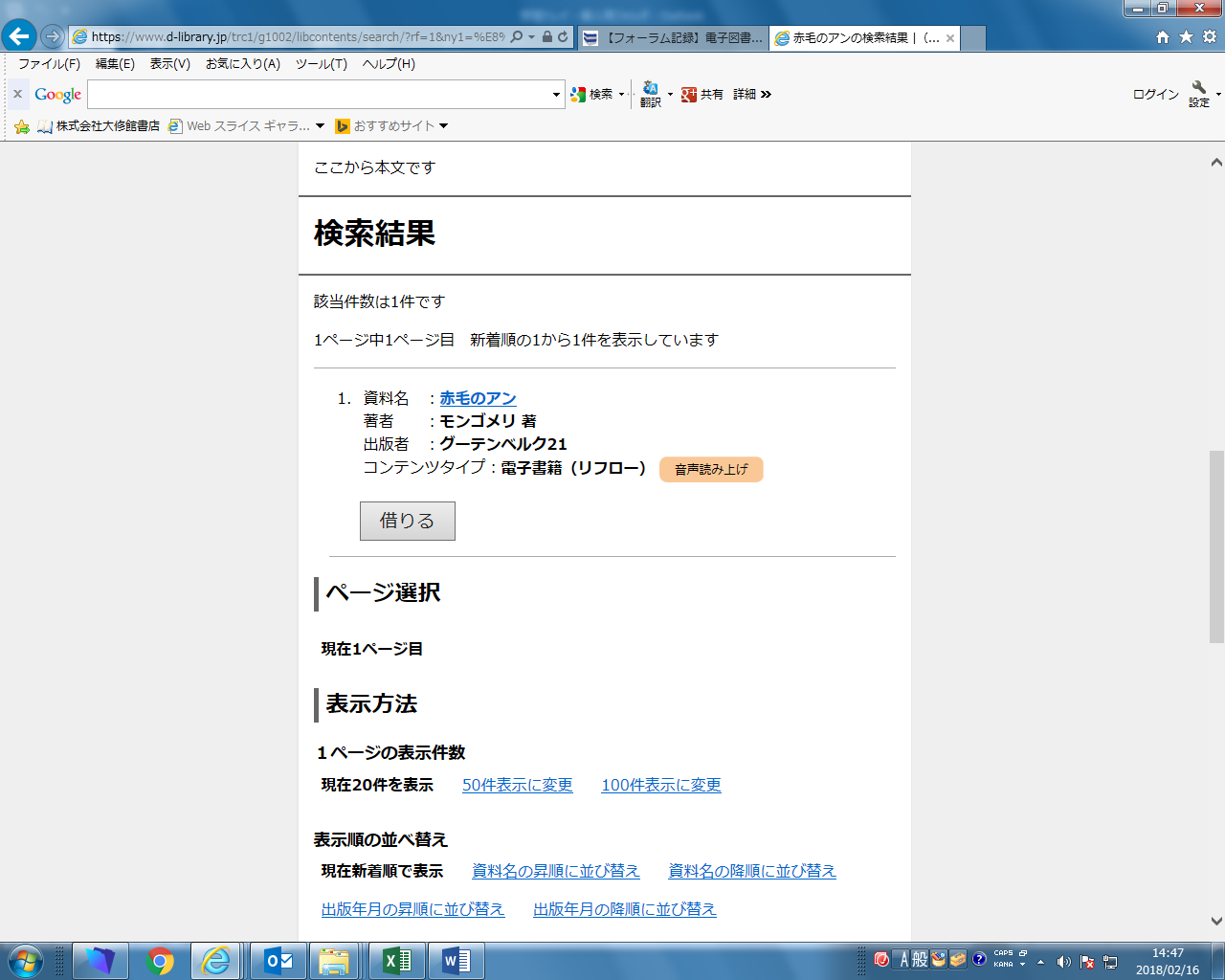
この画面は、書影が並んでいて、「借りる」というボタンがあって、直感的な操作ができるようになっています。しかし、スクリーン・リーダーで操作する方にとっては、こういう視覚的な情報では意味を成しません。まずは、書影に機械可読性が担保されているのかという問題があります。また、スクリーン・リーダーで操作する場合、tabキーを押すことでリンクボタンなどを進んでいくのですが、ここにはリンクボタンなどが大変冗長に並んでいます。そこで、データベースなどは共通のまま、画面のみをシンプルにしたテキスト版サイトというものを作りました。そして、レイアウト版サイトと呼んでいます通常のサイトからテキスト版サイトへ遷移していけるように、リンクを貼りました。
このテキスト版サイトの開発には、植村さんにもアドバイスをいただきました。そこで、植村さんから開発過程のことについて補足いただき、木達さんからコメントいただければと思います。
LibrariE&TRC-DLトップページ(レイアウト版サイト)

LibrariE&TRC-DLトップページ(テキスト版サイト)

LibrariE&TRC-DL検索結果ページ(レイアウト版サイト)

LibrariE&TRC-DL検索結果ページ(テキスト版サイト)

植村:このテキスト版サイトをどのように作ってきたかということですけど、最初にあったのは、レイアウト版サイトと呼ばれています、先ほどご覧いただいた通常の画面です。これが、画面に表示されている文字を音声にして読み上げるソフトでありますスクリーン・リーダーで読み上げることができ、操作することができていれば良かったんですが、難しかったわけです。具体的にいうと、例えば、本の検索をしようとしたときに、検索窓まで移動するために、何回もTabキーを押さなければ、そこまで移動できないとか、あるいは、検索をして、検索結果がどこにあるかを探そうとしても、なかなか目的の場所へ移動できないというように、目的の場所へ移動して読むというナビゲーションが、うまくいっていませんでした。通常のサイトであるレイアウト版サイトでも、読み上げるか読み上げないかといわれれば、読んでいました。ですが、今、申し上げましたナビゲーションの利便性が低い状態にありました。これをどのように改善しようかということが問題になりました。ですが、私一人の意見では偏ったものになりかねません。それが他の視覚障害がある人にとっても使いやすいものであるかということは、わからないわけですね。ですので、2015年に、兵庫県の三田市で、三田市立図書館の利用者さんを中心にモニターになっていただきまして、実証実験を行いました。そして、どの部分が使いやすいか、使いにくいか、そして、改善するとしたらどのようにすれば便利かなど、様々なご意見を伺いました。それを反映して作ったのが、テキスト版サイトになります。
これは、本来ということでいうなら、わざわざ通常のサイトであるレイアウト版サイトとテキスト版サイトという別のサイトの二つに切り分けることなく、レイアウト版サイトがスクリーン・リーダーでも問題なく使えれば良かったと思います。ですが、それが難しいということで、やむを得ず二つに分けることになったわけです。
木達:お二方からは、やむを得ずというニュアンスを、個人的には強く感じたわけですけども、やはり本来であれば、バージョンを分けるということは、あまり良いアプローチではないのかなと、個人的には思っております。たぶん、皆様もウェブサイトをお使いになっている中で、テキスト版というリンクを、あまり目にしなくなってきていると思います。かつて、2000年代初頭のころには、分けて作るというアプローチも多くありました。ですが、最近では、ワンソース・マルチユースというんでしょうか、一つのバージョンをできるだけ多くの環境で使いやすくするようにデザインするということが主流になってきています。ただ、私は、けっしてテキスト版を否定するつもりもありません。アプリケーションですとか、サイトの特性によっては、完全にバージョンを分けてしまったことのメリットが、相対的に大きいというケースもございますし、この電子図書館の場合でいえば、あえてテキスト版を作ると判断されたんだろうと理解しています。その点は、とても素晴らしいと思っています。ただ、中長期的に考えますと、最終的には一つのバージョンで作られたほうが、おそらくメンテナンスのコストですとか、新しい機能を追加するときに、テキスト版でも追加しなければいけないとか、できるだけバージョン間のギャップを無くしていく努力が課題になってくると思いますので、最終ゴールとしては、一つにまとめるという絵を描いた中で運用なさるとよろしいのではないかなと思っております。
盛田:ありがとうございます。木達さんは、ウェブの制作もされているということですので、ウェブアクセシビリティという観点で良い例があれば、代表的なものを見させていただければと思いますが、いかがでしょうか。
木達:これは、FAQでもありますし、一番答えにくい質問なんですね。言い訳をさせていただきますと、一つには、アクセシビリティ的な出来の良し悪しというのが、見た目にわからないんです。評価ツールは世の中にもたくさんあって、例えばその点数で比べるということもできなくはないんですが、それはそれでかなり偏った評価になります。ですので、このサイトのアクセシビリティはすごいというようなことを、例を挙げてご説明を差し上げるということがしにくいというところがあります。
盛田:アクセシビリティが重要になってきているということもありますので、今後、自治体の方々がウェブであるとか、いろいろなサービスを入れていくときには、こういった仕様を盛り込んで調達をかけるということもあると思います。そういったときに、こういうお話をお聞きいただいて、生かされるとよいと思います。
続きまして、コンテンツのほうへと話を進めていきたいと思います。
4.2.コンテンツ
花田:引き続き、LibrariE&TRC-DLを事例に話していきたいと思います。コンテンツについては、大きくフィックス型とリフロー型の二つがあります。
今、ログインした状態にあります。一つ目にご覧いただきたいのが、このハンドブックです。「借りる」というボタンを押すと、すぐに本が開きます。画面には、見開きで表示されています。写真がいっぱいちりばめられていて、キャプションもいろいろ付いています。これが、フィックス版で、紙の本をそのまま電子書籍にしているのでレプリカ版ともいわれているものです。
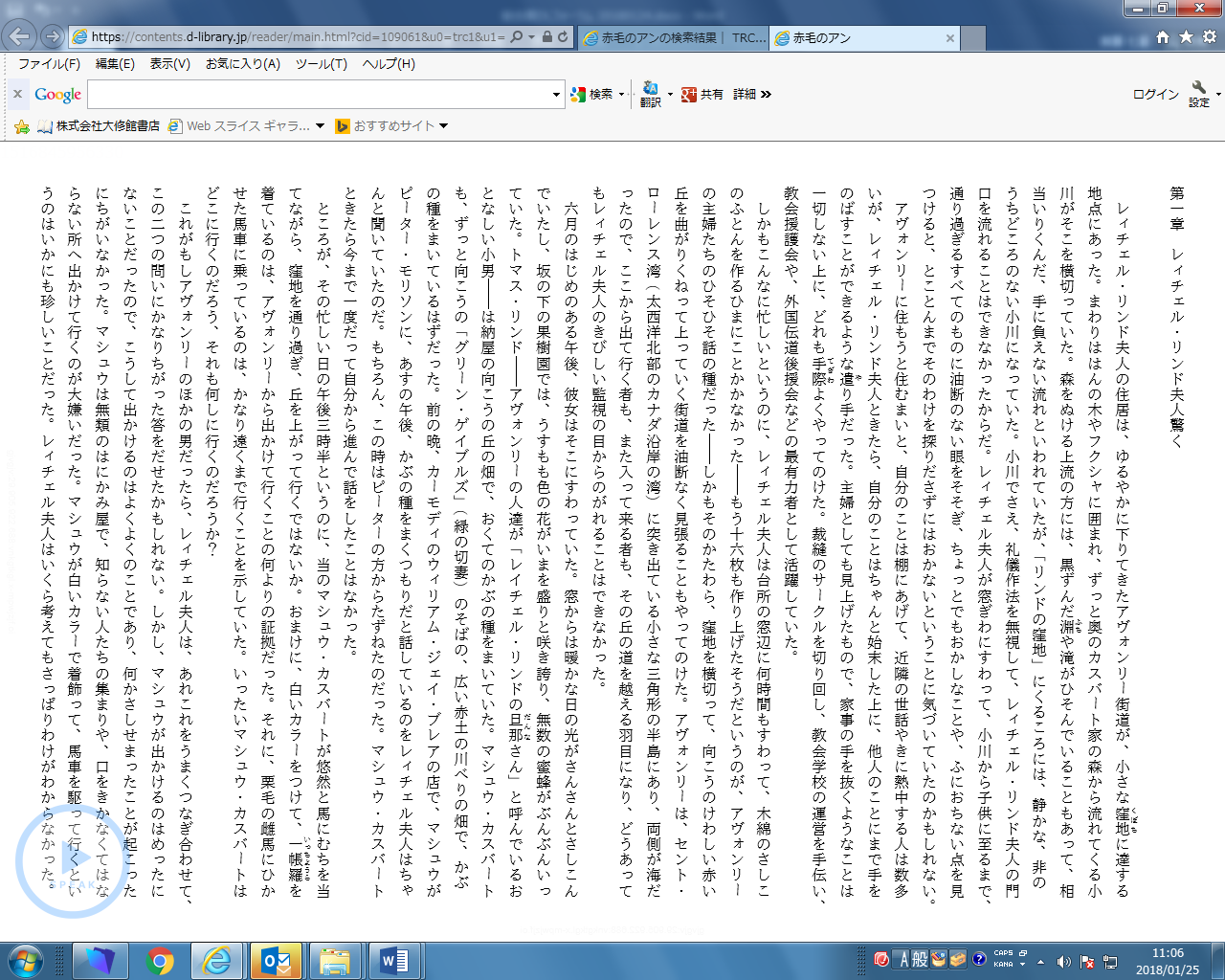
もう一つご覧いただきたいのが、「赤毛のアン」です。これは、EPUBリフローといわれている形式です。これは、フォントのサイズを変更すると、文字が大きくなったり小さくなったりします。また、「speak」というボタンを押すと、Text to Speechといいますが、コンピュータの合成音声で自動読み上げがされます。EPUBリフローは、アクセシビリティに対して非常に期待できるという話がありましたが、こういうことができるからです。
その他にも、動画が組み込まれていたり、朗読の本だったりとか、様々なコンテンツがあるんですけど、大きく分けるとフィックス型とリフロー型になります。
ここまでの話で、木達さんにコメントを頂戴できればと思います。フィックス型のアクセシビリティについては解決困難ということはあるとは思いますが、何かヒントのようなものはあるんでしょうか。
EPUB電子書籍本文(レイアウト版サイト)

EPUB電子書籍本文(テキスト版サイト)

木達:まだ対応しているビューワーというか、表示するアプリケーションがないという認識ではありますけど、ウェブのブラウザーに関しては、雑誌や書籍と同等の組版が可能なCSSの仕様が出てきています。ですから、どれくらい時間差があって電子書籍の世界でも利用可能になるかというところは、正直わからないんですけれども、おそらく一定の時間が経った後には、複雑なレイアウトを持ちながらも、文字の拡縮ですとか、音声読み上げに対応可能な書籍が作れるんじゃないかと、個人的には思っています。ただ、現状ですとフィックスかリフローかの二択になってしまっていて、なおかつアクセシビリティ的な側面でいけばリフロー一本で、フィックスは絶望的みたいな。実際にそれに近い現状があるというふうにも伺っていますが、そこから何とか抜け出すように、私も何とかできることを探していきたいと思っている次第です。
植村:そういった状況で、私のような者がコンテンツにどういったことを期待しているのか、あるいは、現状のどういったところに不満を感じているかということをコメントさせていただきます。今、木達さんが、現状ではフィックスかリフローかの二択という状況にあるとおっしゃったわけですけど、将来的にはフィックスもリフローも読めるようになると良いと思います。しかし、現状では、少なくともTTSで読み上げようとするときには、リフローでなければうまくいかないという状況にあります。これは、弱視の方が拡大したり文字色反転したりして読もうとした場合や、あるいは、学習障害の方がハイライト表示して読もうとした場合にも、リフローのほうがより高い利便性で利用できると思います。
この辺りのことは、おそらくウェブであれば問題になることが少ないだろうと思っています。つまり、電子書籍、電子図書館のコンテンツは、著作権を持っている方がいて、著作権者がそこから利益を得ています。その著作権の利用を認めることによって、そこから収益を得るという構造があります。これが、ウェブとは違うところです。ウェブでも、コンテンツに対する著作権はあり、例えば新聞記事などのように有料コンテンツというのはあるにはあるんですけれども、そこから利益を得る仕組みということでは、電子書籍、電子図書館とは幾分構造が違うわけです。ここで、著作権者と何らかの交渉が必要になってきます。リフローで利用したいんだということを申し上げても、著作権者から理解を得られる場合も得られない場合もあります。あるいは、理解を得られたとしても、イラストや写真が多用されていることによって、レイアウトを守ったうえで表示させるのでなければ、そのコンテンツによって読ませたい内容を正確に読者に伝えることができない場合もあります。そのような様々な理由があって、リフローのほうがアクセシブルだということを訴えても、対応されるものばかりではないという状況にあります。私のような者からすると、現状の技術であれば、リフローに期待を持っております。
花田:ありがとうございます。ウェブにおいてアクセシビリティが実現できているのは、最初からウェブで作っているので、機械可読性を担保しやすいのだろうと思います。なぜ電子書籍がフィックス型とリフロー型という問題を抱えているかというと、もともと紙で存在した本を過去に遡ってデジタル化するという事情があったんだと思います。ですが、グラフィカルなもの、ビジアルなものも、アクセシブルであったほうがよいと思います。なので、我々事業者としても、また、出版流通業界全体としても、大事なことは、今後、新たに刊行されるものに関しては、グラフィカルなもの、ビジアルなものであっても、どうにかしてアクセシビリティを実現していくということだと思います。
そこで、木達さんにお聞きしたいことは、我々大日本印刷は、もともと紙の本を作ってきましたが、今は電子書籍を作るということもしています。また、ウェブのコンテンツと、電子書籍のコンテンツとは、今はかっちり別れています。しかし、技術的には同じものであり、W3CとIDPFが統合されたように組織も同じになってきています。このように、紙の本、電子書籍、ウェブの間には、境目がある部分とない部分とがあり、ゆるやかに繋がってきています。ここにどのような可能性があるとお考えになりますでしょうか。
木達:難しいですね。技術的には何ら変わりないく、デジタルコンテンツとして括るなら、どちらも同じ作り方をしているよねという話だと思っています。ただ、一方で、ビジネスモデルであったり、先ほどちらっとおっしゃった著作権との絡みを考えますと、一緒くたにしにくいというところが、しばらく続いてしまうのかなと思っています。
ただ、先ほどからフィックスかリフローかという話が出ていたので、そこに絡めて個人的な願望を述べさせていただきますと、私は、もっと選択肢が増えてほしいと思ってるんですね。端的に言ってしまえば、リフローとフィックスの中間みたいなフォーマットを作れないかなと思っています。つまり、まず紙の本として存在していたものを電子化するというケースがあったときに、本来、デジタルにはページという概念がないんですね。ウェブページとはいっていますけど、ページという概念はないんです。ページという概念に強く紐づけられてレイアウトというものが存在しているわけです。ですから、もし仮に、レイアウトに大きな意味があるとか、あるいは、レイアウトそのものがコンテンツの一部みたいな書籍に関しては、例えばですけども、ページ概念顕在化モードと、ページ概念潜在化モードみたいな二つのモードが自由に切り替えられて、紙と同等のレイアウトでも閲覧できるし、ページという概念を一切外した状態、つまりリフローに近い状態でも閲覧できる、そんな未来形が作れないかなと思っています。
盛田:私どもにも問題になりつつあることがあるんですね。みなさんもよくご存じのPDFです。自治体のウェブページをアクセシブルにしても、そのページが公開している資料の部分は、PDFのファイルをポンと載せているだけです。大学はもっと問題があって、大学の電子書籍というのは、ほとんどPDFなんです。これがアクセシブルといえるのかという問題です。木達さんからすると、PDFの扱いは、どう考えればよろしいんでしょうか。
木達:電子書籍といったときに、PDFで作るという発想は、止めたほうがいいと思っています。なぜかというと、後付けでアクセシブルにするというコストが、めちゃめちゃ高いんですね。私自身、Adobe Acrobatというアプリケーションを使って、既にあるPDFをタグ付けして、構造情報を与えて、スクリーン・リーダーでも利用しやすくするということをします。技術的には、できるんです。できるんですけど、それは、めちゃめちゃ大変なんです。一回やればわかります。ぜひやってほしいと、すみません(笑)。PDFをアクセシブルにするというのは、ものすごくコストが高くついてしまいます。なので、あまりお勧めしません。あえて暴言を吐いてしまうと、速くEPUBに駆逐されないかなというくらいに思っています(笑)。PDF自体は、むしろレイアウトの再現性に価値があって、そういう場面においては、非常に有効なフォーマットですけども、私は、電子書籍みたいに、広くあまねく様々な方が様々なデバイスで使う書籍には、向かないと思っています。
植村:PDFをアクセシブルにすることはとても大変だというところでお話しさせていただきますと、今回、木達さんに基調講演をいただくに際して、印刷した資料をみなさんのお手元に配布させていただいています。印刷するわけですので、数日前に私どもにデータをお送りいただいたんですね。通常、印刷するのでデータを送ってくださいと言うと、データを一つ、ポンと送ってくださるのがほとんどだと思います。私がお送りするときもそうです。さすがだと思いましたのは、木達さんは、PDFを三つ送ってこられたんです。一つは白い背景に黒い文字、もう一つが黒い背景に白い文字というものです。そして、今回はスクリーン・リーダーで読む私がいましたので、もう一つ、タグを付けて構造を付けてスクリーン・リーダーでも読みやすいように加工したものを送ってこられたんです。そこまでしなければPDFは、アクセシブルにはならないということです。さすが木達さんだと思って、何気に読ませていただいたんですが、だいぶご苦労をおかけしたということで(笑)、ありがとうございました。
もう一つ、大学で電子書籍などを利用するというところで言いますと、各大学の機関リポジトリや、様々なデータベースを通じて学会誌などを読むことがあるんですけど、ほとんどがPDFなんですね。この中には、画像形式で一文字も読めないものもあるんですが、中にはPDFでも読めるものがあります。最近は、増えてきています。これをスクリーン・リーダーで読もうとすると、先ほど木達さんがおっしゃったようなアクセシブルにするための手間がかけてないものですから、きちんと読めないわけです。レイアウトが複雑だったり、段組みがあったりすると、段組みの順番を飛んでごちゃごちゃに読んでしまうわけです。読めるか読めないかというと、確かに読めているんですけど、内容を理解できるかというと、かなり怪しい状態で読むしかありません。現在、出回っているPDFというのは、そんな状態になっています。ですので、暴言でもいいですので、EPUBに駆逐されてしまえというのは、全く私も賛成するところです。本当にそういう方向で進んでほしいと思います。
盛田:いい感じになってきましたね。我々のところには、PDFが何万タイトルもあるんですけど、どうしましょうと、頭を抱えそうになります(笑)。
木達:自治体さんも、頭を抱えているんですよ。ウェブアクセシビリティ対応方針を出して、ここまでウェブのアクセシビリティを頑張りますと書いてらっしゃるんですけど、たいていPDFを除外していますからね。無罪放免的なことで、よくわかりませんけど。ただ、個人的には、とてもわかる話です。大変なんです。
盛田:ありがとうございます。最後に、コンテンツとも密接に関係しますビューワーについてお願いします。
4.3.ビューワ
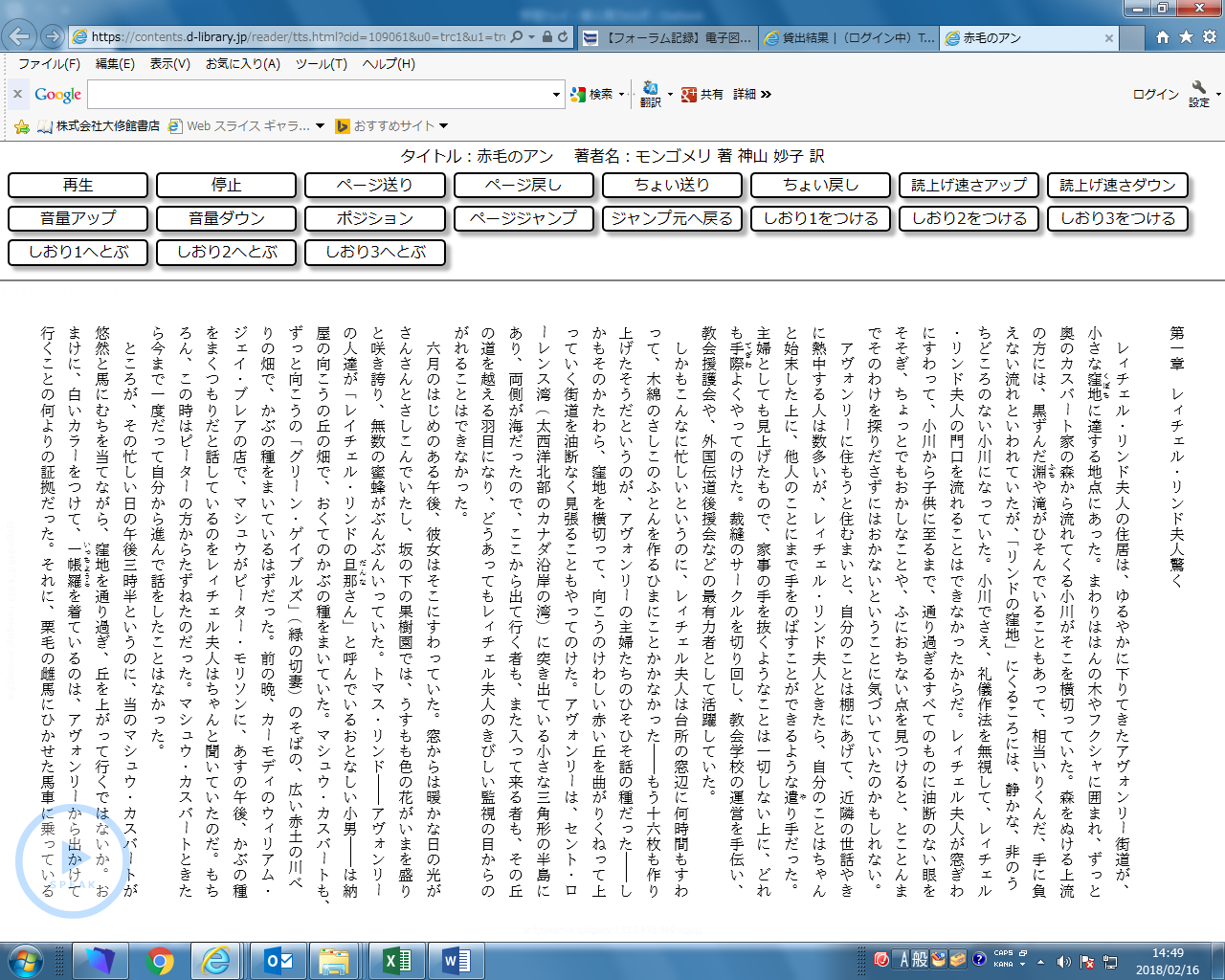
花田:先ほど、ご覧いただきましたように、コンテンツの形式によって違いがありまして、文字サイズの変更や文字色反転、TTSができるのはリフロー型ということになります。リフロー型であっても、TTSを行うには、「speak」のボタンを押していただくことになるのですが、スクリーン・リーダーでその操作ができるかという問題があります。視覚障害がある方にも、ご自身で本を検索し、TTSで読み、読み終わったら本を閉じていただくという一連の操作ができる機能が最低限必要です。そこで、テキスト版サイトに遷移して電子書籍を開くときのビューワーには、画面上部にいくつかのメニューを設けました。このメニューは、tabキーを押すことで移動し、選択したメニューのところでエンターキーを押すと、その機能が実行されるという形になっています。レイアウト版サイトのビューワーもテキスト版サイトのビューワーも、ビューワー自体は同じですが、テキスト版サイトのビューワーは、このようにスクリーン・リーダーで操作しやすいインターフェイスになっているということです。
これは、三田市で実証実験を行って、2016年7月にリリースしたものです。実際にお客様に使っていただくと、読み上げの速さや音量、声の変更、ページ送りの単位など、様々な要望をいただきました。これらを年度内に改良したいと、今、開発を進めています。
この機能について、植村さんから補足などがあれば、お願いします。
白黒反転表示

植村:現在のビューワーでは、いくつかのメニューを出したりしています。もともとのレイアウト版サイトにあったビューワーを、スクリーン・リーダーで利用しようとすると、ボタンを操作することができなかったんですね。実証実験をしたときに、音声読み上げの機能を持っているといっても、自分で操作して再生ボタンを押すことができないというご意見をいただきました。もちろん、私も操作できませんでした。それで、この部分をまず改良していただいたわけです。それで、再生・停止ができるだけでなく、先へ進んだり逆戻りしたり、あるいは、気になるところにしおりを付けておくという機能は、本を読み進むうえで必要な機能だと思います。そこで、こういった機能を付けたということになります。
先ほど、花田さんから改良を進めているという話がありました。しかし、期待しているんですが難しい機能があります。現在、この電子図書館の仕組みには、テキストが入っていない状態にあります。画面には文字が映っていますが、これはデータの形式としては画像になっておりまして、端末にテキストは入ってきていません。ですので、個人のユーザーが持っているスクリーン・リーダーでは読み上げることができない形になっています。先ほど、デモをしたとき、音声で読み上げる音が聞こえたと思いますが、それは端末が持っているスクリーン・リーダーではなく、サーバーにある音声エンジンが読んだ音声です。こういった複雑な仕組みを作らないと、現在の電子図書館では音声読み上げができない状態にあります。
コンテンツが持っているテキストを、ユーザーの端末に入ってくるようにすれば、ユーザーが持っているスクリーン・リーダーで読み上げることができるようになります。テキストがユーザーの端末に入ってきて、ビューワーがスクリーン・リーダーにきちんと対応していれば、第1章、第2章というように読みたい部分に移動したり、あるいは一段落ずつ読むとか、あるいは一文字ずつ読むなどの読み方が可能になります。現在の電子図書館は、この辺りに課題を抱えています。
文字を一文字ずつ読むことができる機能の必要性というのは、なかなかご理解いただけないかもしれませんが、とても重要な機能です。電子書籍、電子図書館の音声読み上げを検討するときに、必ずいわれることが、スクリーン・リーダーが誤読するという問題です。著者や版元の方からすれば、誤読されたくないとお考えになるのは、とてもよくわかります。ですが、誤読のためにコンテンツの提供を止めるといわれると、やはり困るわけです。そこで、どのような対応策をとるかについては、いろいろな方法がありますが、ぜひご検討いただきたい方法として、テキストを端末にダウンロードさせるという方法です。テキストが端末に入ってくれば、スクリーン・リーダーで、文字を一文字ずつ確認することができます。音声読み上げを聞いていて、誤読かなと思うところがあったら、そこにカーソルをもっていって一文字ずつ確認すれば、確かに誤読をしたとしても、何の文字をそのように誤読したかということを確認できるわけです。どうでしょうか。これで十分だとはお考えになりませんでしょうか。こういった一文字ずつ読んだり、段落ごとに移動したりなどをするために、ビューワーがスクリーン・リーダーに対応し、かつ、スクリーン・リーダーが読み上げる部分を移動するというナビゲーションにビューワーが対応していれば、より快適に読書ができるようになると思います。今後は、スクリーン・リーダーとビューワーがきちんと対応するということが大切になると思います。
花田:少し補足しますと、商業出版物に関しては、技術的課題と権利面の課題を調整して、サービスを提供しています。商業出版物は、版元やその他の関係者に権利関係があります。先ほどの話にありましたように、行政文書などはPDFで公開されていますが、多くのPDFは、前段階をワードなどで作っています。今では、ワードファイルをEPUBに変換することは、簡単にできます。ここには、技術面の問題も権利関係の問題もありません。しかし、商業出版物も同じようにできるかというと、そういうわけにはいきません。技術面の問題はありませんが、権利を持つ版元などの関係者との合意が成立しなければ不可能です。
補足としてはそういうところですが、今の植村さんの話に対して、木達さんからコメントいただければと思います。
木達:一つには、ビューワーについても、ユーザーも著作者の方も一緒になって頑張るということが大事だと思っています。読書体験という一つの体験を考えたときには、コンテンツの出来の良し悪しもさることながら、ビューワーの出来の良し悪しももちろん大事でありまして、そこを切り離して議論しても、あまり前進しないと思っています。ウェブの世界では、ブラウザーベンダーを議論に巻き込んだからこそ、ここまで標準化を実現できたという理解をしています。今後、電子書籍の世界も、リーディングシステムのベンダーのみなさんは、積極的に参加していただいた中で、より良い電子書籍のあるべき姿を、一緒に作れればいいと思っています。
それに関連して一点、誤読の話が出ました。アクセシビリティの議論で陥りがちなのが、完璧主義なんです。全部が全部完璧にできなきゃダメみたいな、そんな評価はあるわけないんです。グラデーションが必ずあるんです。読み上げも、セミナーで聞いた話だと、確かに辞書とか試験問題とか、誤読が許されない類のドキュメントというのがあるわけですけども、それ以外の読書で、読書体験に誤読ゼロを目指すことが、果たして健全なのかということには、私はとても疑問があります。そんなことよりも前に、もっと電子化にエネルギーを裂かないと、もっと効率的で強力に電子出版を進めている諸外国よりも日本は遅れているという状況になっているという、私の中には危機意識があります。ですから、完璧主義に陥ることなく、誤読ゼロを達成するコストは、誰がどういうふうに受け持つべきなのかという議論から、ベンダーも一緒に巻き込んでやっていくべきだと思っています。
盛田:ありがとうございます。時間があと5分ほどになりました。最後に、今日は電子図書館の話でしたが、2020年に電子教科書というものが出ようとしています。電子教科書のアクセシビリティについて、木達さんなりのご意見を伺えたらと思います。
木達:私は、先だって、盛田さんも参加されました電子教科書に関連するセミナーに出席させていただきました。そこで、技術的には可能なんですけども、誤読ゼロを達成するためのSSMLを導入する実験に関するレポートを拝見しました。実際にこれを使って教科書を正しく読み上げさせて、それを使う子どもたちに正しくコンテンツを理解してもらうということは、もちろんとても大事で、意義深いと思います。一方で、SSMLは、聞く限りではものすごいコストがかかるようです。ですから、一般書籍にこれを使うということは、現時点では現実的ではありません。むしろ別のアプローチでもって、誤読ゼロ、もしくは、私はおそらく60点でも十分だと思うんです。将来的には楽観過ぎると怒られるかもしれませんけど、AIですとか、深層学習みたいな技術でもって、文脈的にどう読むかを、機械に任せていくということが、本来あるべき正しいアプローチではないかなと、個人的には思っています。ただ、いずれにしましても2020年に導入は決まっているわけですので、そこはそこで、電子出版を進めている諸外国に変に遅れをとらないためにも、正しい読み上げということとバランスをとりながら進めていただけるとよろしいのかなと思っています。
5.閉会挨拶
盛田:ありがとうございます。最後に、お三方から、今後、アクセシビリティの向上と普及を図っていくために何が必要か、一言ずついただければと思います。木達さんからお願いします。
木達:一言では難しいですけども、私は、ウェブの専門家であって、図書館とか書籍の専門家ではないので、アウェー感の漂う中でお話させていただきました。今後、社会全体としてウェブ技術が浸透していく中で、みんなで一緒になって豊かな社会をどのように作っていくか、デザインしていくかというところが大事だと思っています。特に書籍は、直近で大事なテーマになってくると思いますので、ぜひ積極的にご参加いただければと思っています。
植村:現在の電子図書館のアクセシビリティは、技術的にできるかどうかではなく、著作権者、版元さんとの関わりから、わざわざ難しいことをしてアクセシブルな仕組みを実現しようとしています。ですので、もっと簡単な技術でできるようにするために、図書館や出版に関連する他の方々、具体的にいうと、著作権者や版元さんたちのご理解とご協力を得ながら、どのような形がアクセシブルな電子書籍、電子図書館であるかということを考えていけたらと思っています。
そして、もう一つ、今日、木達さんにお越しいただきましたように、今後の電子書籍、電子図書館のアクセシビリティは、今までウェブアクセシビリティの中で蓄積されてきた知見が、有効に活用できる分野だと思っています。先ほどの木達さんのお話の中では、ウェブのアクセシビリティが実現できてきたのは、ブラウザーベンダーの協力があったからだというお話がありました。それを電子図書館に置き換えるなら、今まで、アクセシビリティというとコンテンツに偏った話になりがちだったんですが、ビューワーをどのように作っていくか、というところが大切になるということだと思います。
ですので、版元さんとの協力と共に、ビューワー関連のベンダーさんとも深い協力をして、今後、どのように電子書籍、電子図書館のアクセシビリティを実現していくかを検討していけたらと思っています。ありがとうございました。
花田:私のほうからは、まずサービス提供事業者として、今日、議論された諸課題に誠実に向き合って、克服するように頑張るということにつきると思います。また、電子図書館という事業を通じて図書館と関わることが多くあります。図書館には、コレクションの問題ですとか、それをどう使うかという問題があると思うんですが、それ以外にも、情報へのアクセスという問題があると思います。デジタルな情報というものが登場したことで広がった部分が必ずあると思います。今後は、図書館においても、電子図書館をきっかけに、情報資源に対するアクセスということをきちんと考えていけたらと思います。
今日は、非常に勉強になりました。私からも御礼申し上げます。どうもありがとうございました。
盛田:ありがとうございます。お時間になりました。私としても、PDFはアクセシブルではないということが印象的でした。改めてお三方に拍手をもってお礼に変えさせていただきたいと思います。木達さん、今日はご出席いただきまして、本当にありがとうございました。では、これで終わりにしたいと思います。どうもありがとうございました。
